Améliorer les fonctionnalités de votre site internet WordPress sans installer de plugin
Qu’est qu’un snippet ?
Un snippet – littéralement un fragment en français – signifie un morceau de code qu’on va pouvoir placer sur notre site internet WordPress afin de modifier le comportement ou l’affichage par défaut d’un thème, d’un plugin ou encore d’une fonctionnalité du backoffice de WordPress.
Nous avons d’ailleurs déjà vu dans des articles précédents sur notre blog, comment restaurer l’éditeur de widgets classique depuis WordPress 5.8 ou encore comment masquer les autres méthodes d’expédition lorsque la livraison gratuite est disponible sur WooCommerce à l’aide de snippet ✂️
Attention : ne pas confondre un snippet avec le terme rich snippet – littéralement un extrait enrichi en français – qui est propre à l’univers du référencement naturel (SEO). Il désigne un extrait d’une page web qui sera affiché dans les résultats du moteur de recherches Google.
Comment intégrer un snippet dans WordPress ?
Il existe deux méthodes fréquemment utilisées : l’ajout du code dans le fichier functions.php ou bien via un plugin comme Code Snippets.
1/ Via le fichier functions.php :
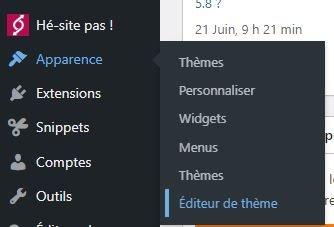
Rendez-vous dans le backoffice de WordPress, dans l’onglet « Apparence > Éditeur de thème »
Sur votre droite, vous pouvez voir la liste des fichiers qui composent votre thème (fichiers CSS / JS / PHP). Si vous utilisez un thème enfant, veuillez sélectionner le thème enfant à modifier, bien souvent sous l’appellation « Child ».
Cherchez et cliquez sur le fichier « Fonctions du thème (functions.php) ». C’est dans ce fichier que vous pourrez intégrer tous vos snippets !
Attention : si vous utilisez un plugin sécuritaire (par exemple All In One WP Security & Firewall, Sucuri Security, iThemes security…), veillez à réactiver la capacité d’édition des fichiers PHP. En effet, cette option sécuritaire masquera le fichier functions.php.
Vous pouvez également éditer ce fichier functions.php directement par FTP (File Transfer Protocol). Rendez-vous dans le dossier wp-content/themes et sélectionnez le thème que vous souhaitez modifier. Vous trouverez alors dans la liste le fichier functions.php.
2/ Via le plugin Code Snippets
Ce plugin va vous permettre d’organiser de la meilleure façon vos différents snippets. Vous pourrez les nommer, ajouter une description, les catégoriser ou encore les gérer.
Deux autres options sont vraiment très utiles :
- Importer et exporter vos snippets d’un site à un autre – Cela vous permettra de gagner du temps pour la récupérer de vos scripts, si vous développez plusieurs sites web.
- Choisir où vous souhaitez exécuter vos snippets – Par exemple, partout sur le site ou uniquement dans le backoffice… Utile pour l’organisation et l’optimisation de votre site internet !
Votre premier snippet avec le plugin Code Snippets
Ci-dessous, un exemple d’intégration d’un snippet à l’aide de ce plugin.
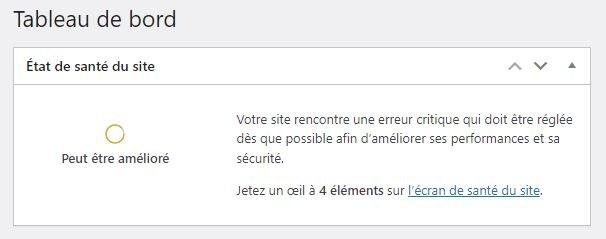
Le but de ce snippet sera la simple désactivation du widget présent dans le backoffice de WordPress pour la vérification de l’état de santé de votre site web.
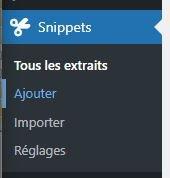
Nous ajoutons donc un nouvel extrait en cliquant sur le bouton « Ajouter » (Onglet Snippets > Ajouter).
Renseignez un titre de votre choix et copiez-collez le code ci-dessous dans la partie « Code » :
add_action('wp_dashboard_setup', 'remove_site_health_dashboard_widget');
function remove_site_health_dashboard_widget()
{
remove_meta_box('dashboard_site_health', 'dashboard', 'normal');
}
Ici, ce snippet va essentiellement servir à modifier un comportement du backoffice de WordPress. Cliquez alors sur le bouton radio « Exécuter uniquement dans la zone d’administration ».
Voilà ! Vous avez intégré votre premier snippet sur WordPress… Félicitations ! 😃
Nous nous retrouvons maintenant dans la partie 2 de cet article où nous vous proposerons une liste complète de snippets à copier-coller. Ces extraits seront toujours utiles pour vos différents projets avec WordPress 👩💻
Sources :